BODY ELEMENTS ?!
Everyone has a body, and each body looks different. The same goes for web pages. Today we are going to talk about the basic body elements that is needed in the HTML code as well as a couple of some basic style elements.
ROOT ELEMENT
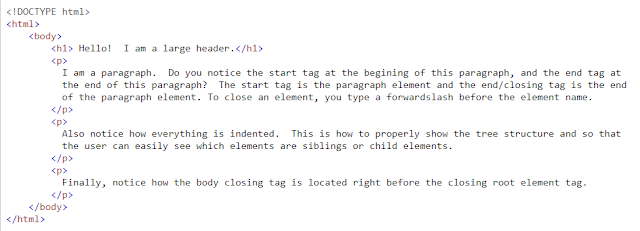
What is a root element? A root element is the sole parent element to all other elements in the document. What this means is that every other element within the HTML document is going to be either a child or a grandchild of the root element. Remember in my previous post, that HTML documents are structured like a tree. Every tree has roots and a trunk. Think of the root element as the trunk. For HTML, that root element opening tag will always look like this: <html> . The </html> closing tag will be at the end. Please see the picture below:
HTML ELEMENTS
START AND END/CLOSING TAGS: Most HTML elements have a start tag and an end tag with the content in between. Look at the picture above and find the <h1> start tag. After that, you see two sentences and then the end </h1> tag. The content that will be rendered on the web page for this line will be a large header that reads: Hello! I am a large header.
SELF CLOSING TAGS: It is always good practice to close ALL tags, including "self closing tags". Older HTML has the line break tag as <br> with no closing tag. Best practice for this would be to type it as <br/> that way it is closed and you will not risk having problems in the future.
<body></body> : The body tag defines the document body of the web page. Paragraphs, tables, pictures, etc. would all be content that needs to be nested in between the start and closing <body> tags.
<h1></h1>: This tag is for a header. Here is an example of an <h1> header tag:
It Would Look Like This.
There will be a future styling post that will go into detail about header tags.<p></p>: This tag is for paragraphs. Every time you want to start a new paragraph, you would start it with this tag. Please review the photo below again:
Do you see how each paragraph has a new start and end <p> tag? Also, do you see how it is nestled within the <body> tag (There will be a future post about parent/child/sibling elements) ?
It is important to understand the structure of how an HTML document is written. If you can understand that, then learning the many different elements that are available to you will be easy.
So sit back, relax, and enjoy the next few posts where I will be going into detail the awesome element options you can use to style your web page!
Follow me as I learn to build my website bit by bit! IronTreeDev.com
Photo by Kira auf der Heide on Unsplash



Comments
Post a Comment